20 Herramientas Esenciales y Tips para Accesibilidad en Web
21/01/2011 Categoría Diseño
20 Tools and Tips to an Accessible Website
WAVE – Web Accessibility Evaluation Tool

WAVE is a free tool that helps you in the web accessibility evaluation process. Rather than giving you a complex technical report, WAVE displays your original web page with embedded icons and indicators, showing the accessibility of your page.
IDI Web Accessibility Checker

IDI Web Accessibility Checker checks your web pages for conformance with accessibility standards to make sure your content can be accessed by everyone.
Vischeck

Vischeck shows you what your web pages look like to someone who is color blind. You can use Vischeck online with either an image file or running it through your web page, or you can download and use it on your computer.
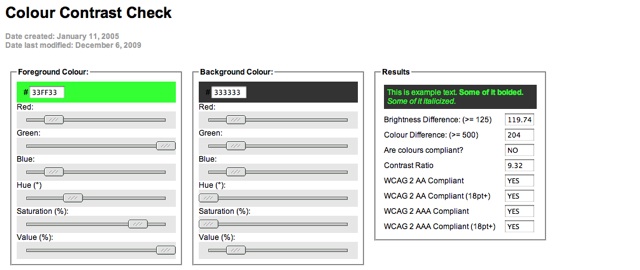
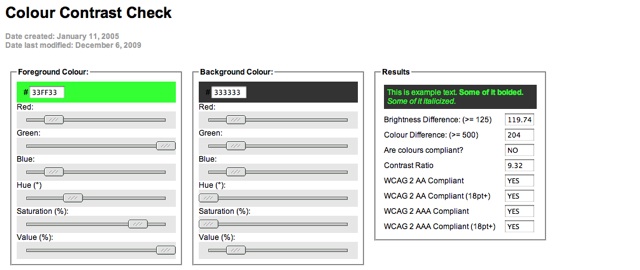
Colour Contrast Check

Colour Contrast Check lets you pick a foreground and a background color and see if they provide enough of a contrast when someone who has color deficits views it, or when it’s viewed on a black and white screen.
mobiReady – dotMobi Compliance and mobileOK Checker

mobiReady is a testing tool that evaluates your website’s mobile-readiness using industry practices and standards. It gives you a free report that provides both a score (from 1 to 5) and in-depth analysis of your web pages to determine how well your site performs on a mobile device.
Stanford Web Accessibility Checker

Stanford Web Accessibility Checker is a programmatic tool that can analyze your web pages and test for possible access barriers. It can check live code via URL, or you may supply a working file for evaluation. It then produces a report of all accessibility problems for your selected guidelines.
Check My Colours

Check My Colours is a tool for checking foreground and background color combinations of all DOM elements and determining if they provide enough of a contrast when viewed by someone with color deficits.
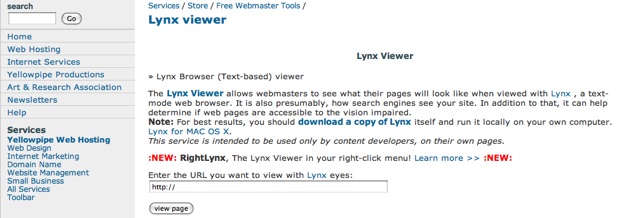
Lynx Viewer

Lynx Viewer lets you see what your web pages will look like when viewed with Lynx, a text-mode web browser. It is also shows how search engines would see your site. In addition to that, it can help determine if your web pages are accessible to people with impaired vision.
Quick Page Accessibility Tester

Quick Page Accessibility Tester is a bookmarklet that you can click on at any time to get a quick analysis of any of your web pages. It highlights definite issues with your page, warns about possible issues and also highlights areas on the page that could benefit from some ARIA enhancements.
GrayBit – Grayscale Conversion Contrast Accessibility Tool

GrayBit – Grayscale Conversion Contrast Accessibility Tool is an online accessibility testing tool that visually converts your full-color web pages into grayscale renditions for the purpose of visually testing the page’s perceived contrast.
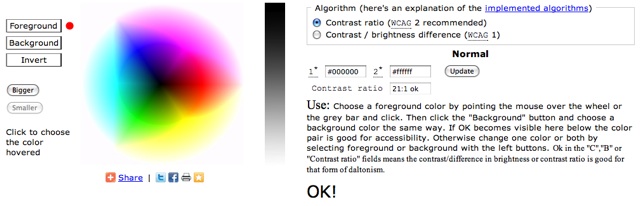
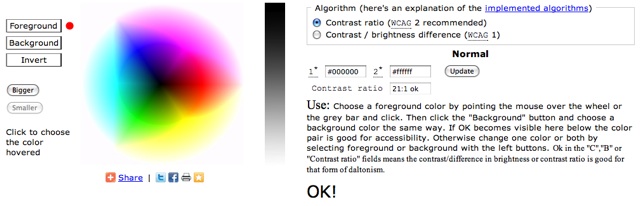
Accessibility Color Wheel

Accessibility Color Wheel lets you see if a color pair is good for accessibility. Choose a foreground and background color by pointing the mouse over the wheel or the grey bar and click. If you see an ‘OK’ message then the color pair is good for accessibility. Otherwise, change one or both colors until you get an ‘OK’.
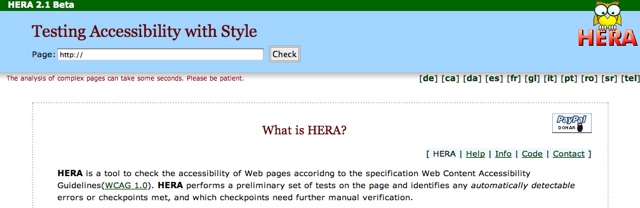
HERA – Accessibility Tester

HERA is a tool for checking the accessibility of your web pages according to the specification of the Web Content Accessibility Guidelines. HERA does a set of tests on your web pages, identifies any automatically detectable errors or checkpoints that are met, and shows which checkpoints need manual verification.
Accessibility Valet

Accessibility Valet displays the markup of your web pages in a normalized form. It highlights valid, deprecated and bogus markup, as well as misplaced elements. Any accessibility warnings are shown in a generated report.
Cynthia Says

Cynthia Says is a web content accessibility validation tool that identifies errors in your design that are related to Section 508 standards and the WCAG guidelines.
TAW

TAW is a tool for the analysis of your web pages, based on the W3C Web Content Accessibility Guidelines 1.0. In addition to the web-based tool, there’s a standalone download option as well.
WebAnywhere

WebAnywhere is a non-visual interface that lets you interact with your web pages in a similar way to screen readers like JAWS or Window-Eyes.
Colour Contrast Analyser

Colour Contrast Analyser is a Firefox extension that lists color combinations used in your web pages. It lays out the colors in a table that summarises the foreground color, background color, luminosity contrast ratio, and the color and brightness difference.
WAT – Web Accessibility Toolbar

WAT is a Internet Explorer toolbar that helps you manually examine your web pages for a variety of accessibility aspects.
Firefox Accessibility Extension

Firefox Accessibility Extension is just what the name says: a Firefox extension that you can use to check your use of structural and styling markup in your web pages that support functional web accessibility. That will make it easier for people with disabilities to view and navigate your web pages.
Accessibility Favelets

Accessibility Favelets is a collection of bookmarklets that help with accessibility when working on your web pages. These are basically little scripts that you save (ie. bookmark in your web browser) and then use to test for accessibility when on one of your web pages.
20 Tools and Tips to an Accessible Website
WAVE – Web Accessibility Evaluation Tool

WAVE is a free tool that helps you in the web accessibility evaluation process. Rather than giving you a complex technical report, WAVE displays your original web page with embedded icons and indicators, showing the accessibility of your page.
IDI Web Accessibility Checker

IDI Web Accessibility Checker checks your web pages for conformance with accessibility standards to make sure your content can be accessed by everyone.
Vischeck

Vischeck shows you what your web pages look like to someone who is color blind. You can use Vischeck online with either an image file or running it through your web page, or you can download and use it on your computer.
Colour Contrast Check

Colour Contrast Check lets you pick a foreground and a background color and see if they provide enough of a contrast when someone who has color deficits views it, or when it’s viewed on a black and white screen.
mobiReady – dotMobi Compliance and mobileOK Checker

mobiReady is a testing tool that evaluates your website’s mobile-readiness using industry practices and standards. It gives you a free report that provides both a score (from 1 to 5) and in-depth analysis of your web pages to determine how well your site performs on a mobile device.
Stanford Web Accessibility Checker

Stanford Web Accessibility Checker is a programmatic tool that can analyze your web pages and test for possible access barriers. It can check live code via URL, or you may supply a working file for evaluation. It then produces a report of all accessibility problems for your selected guidelines.
Check My Colours

Check My Colours is a tool for checking foreground and background color combinations of all DOM elements and determining if they provide enough of a contrast when viewed by someone with color deficits.
Lynx Viewer

Lynx Viewer lets you see what your web pages will look like when viewed with Lynx, a text-mode web browser. It is also shows how search engines would see your site. In addition to that, it can help determine if your web pages are accessible to people with impaired vision.
Quick Page Accessibility Tester

Quick Page Accessibility Tester is a bookmarklet that you can click on at any time to get a quick analysis of any of your web pages. It highlights definite issues with your page, warns about possible issues and also highlights areas on the page that could benefit from some ARIA enhancements.
GrayBit – Grayscale Conversion Contrast Accessibility Tool

GrayBit – Grayscale Conversion Contrast Accessibility Tool is an online accessibility testing tool that visually converts your full-color web pages into grayscale renditions for the purpose of visually testing the page’s perceived contrast.
Accessibility Color Wheel

Accessibility Color Wheel lets you see if a color pair is good for accessibility. Choose a foreground and background color by pointing the mouse over the wheel or the grey bar and click. If you see an ‘OK’ message then the color pair is good for accessibility. Otherwise, change one or both colors until you get an ‘OK’.
HERA – Accessibility Tester

HERA is a tool for checking the accessibility of your web pages according to the specification of the Web Content Accessibility Guidelines. HERA does a set of tests on your web pages, identifies any automatically detectable errors or checkpoints that are met, and shows which checkpoints need manual verification.
Accessibility Valet

Accessibility Valet displays the markup of your web pages in a normalized form. It highlights valid, deprecated and bogus markup, as well as misplaced elements. Any accessibility warnings are shown in a generated report.
Cynthia Says

Cynthia Says is a web content accessibility validation tool that identifies errors in your design that are related to Section 508 standards and the WCAG guidelines.
TAW

TAW is a tool for the analysis of your web pages, based on the W3C Web Content Accessibility Guidelines 1.0. In addition to the web-based tool, there’s a standalone download option as well.
WebAnywhere

WebAnywhere is a non-visual interface that lets you interact with your web pages in a similar way to screen readers like JAWS or Window-Eyes.
Colour Contrast Analyser

Colour Contrast Analyser is a Firefox extension that lists color combinations used in your web pages. It lays out the colors in a table that summarises the foreground color, background color, luminosity contrast ratio, and the color and brightness difference.
WAT – Web Accessibility Toolbar

WAT is a Internet Explorer toolbar that helps you manually examine your web pages for a variety of accessibility aspects.
Firefox Accessibility Extension

Firefox Accessibility Extension is just what the name says: a Firefox extension that you can use to check your use of structural and styling markup in your web pages that support functional web accessibility. That will make it easier for people with disabilities to view and navigate your web pages.
Accessibility Favelets

Accessibility Favelets is a collection of bookmarklets that help with accessibility when working on your web pages. These are basically little scripts that you save (ie. bookmark in your web browser) and then use to test for accessibility when on one of your web pages.
Fuente: Spectyboy.com
Tags: consejos, CSS, CSS3, Design, diseño, Diseño Web, facebook, Free, Gadget, gratis, HTML, iconos, Joomla, jquery, Paginas Web, Photoshop, Plugins, PSD, Redes Sociales, tips, tools, twitter, Usabilidad, Usability, Vectores, Web, Web Design, Wordpress
Victor Miranda
Professional Ethical Hacker, Pentester & Forensics Investigator MPCS, CEH v8, CSSP, CICP-CICAP HTCIA Member & ISECOM Member Twitter: @victormirandamx
Buscar
Post Recientes
| M | T | W | T | F | S | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | |
